Follow steps
step 1:
you need to have 16x16 .png image , below is an example.
step 1:
you need to have 16x16 .png image , below is an example.
step 2:
go to your weebly account and go to the "Design section"
once there, go to the "Edit HTML/CSS" section just right of your screen
Step 3:
once you open the section, click "Add new file(s)" just left of your screen.
and upload your 16x16 .png file
Step 4:
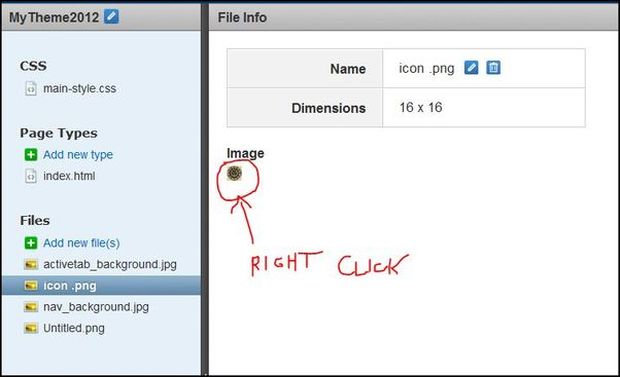
once you upload your 16x16 .png file image, select the file that you upload
(for this case "icon .png")
once you upload your 16x16 .png file image, select the file that you upload
(for this case "icon .png")
on File info right click the icon and click view image
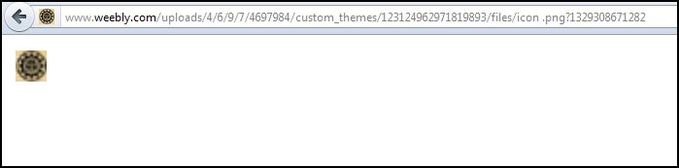
once you view the image, it will lead you to another tab,
then copy the URL in the address bar
you can use this for an example: (http://www.weebly.com/uploads/4/6/9/7/4697984/custom_themes/123124962971819893/files/icon%20.png?1329308671282)
then copy the URL in the address bar
you can use this for an example: (http://www.weebly.com/uploads/4/6/9/7/4697984/custom_themes/123124962971819893/files/icon%20.png?1329308671282)
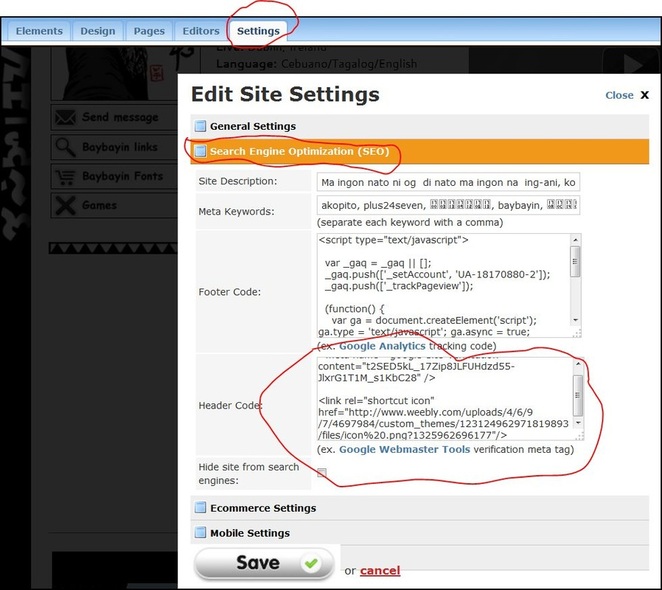
step 5:
go to settings, click search engine Optimization(SEO)
and type this code in the Header code:
<link rel="shortcut icon" href=" URL address here "/> (paste the URL address that you copy)
you can use this address for an example: http://www.weebly.com/uploads/4/6/9/7/4697984/custom_themes/123124962971819893/files/icon%20.png?1325962696177
save and publish, then your done! THANK YOU FOR YOUR TIME!
go to settings, click search engine Optimization(SEO)
and type this code in the Header code:
<link rel="shortcut icon" href=" URL address here "/> (paste the URL address that you copy)
you can use this address for an example: http://www.weebly.com/uploads/4/6/9/7/4697984/custom_themes/123124962971819893/files/icon%20.png?1325962696177
save and publish, then your done! THANK YOU FOR YOUR TIME!